こんにちは、Qt完全に理解したわたすけです。
今回は、Qtを最も手っ取り早く扱うことのできるであろう「Qt Creator」を使って、「ボタンを押したら終了する」プログラムを作ってみましょう。
環境
自分が実行した環境ですが、多分Qt Creatorが動けば多少UIが違うくらいでこの記事通りにできると思います。
- Arch Linux(KDE)
- Qt Creator 4.12.2
- C++、qmake
Qt Creatorのインストールはすでにされているものとして進めます(インストール方法は解説しません yay -S qt-creatorとかでいけるはず)
プロジェクト作成
まずはプロジェクトを作成しましょう。すべての始まりです。
プロジェクトの種類を決める
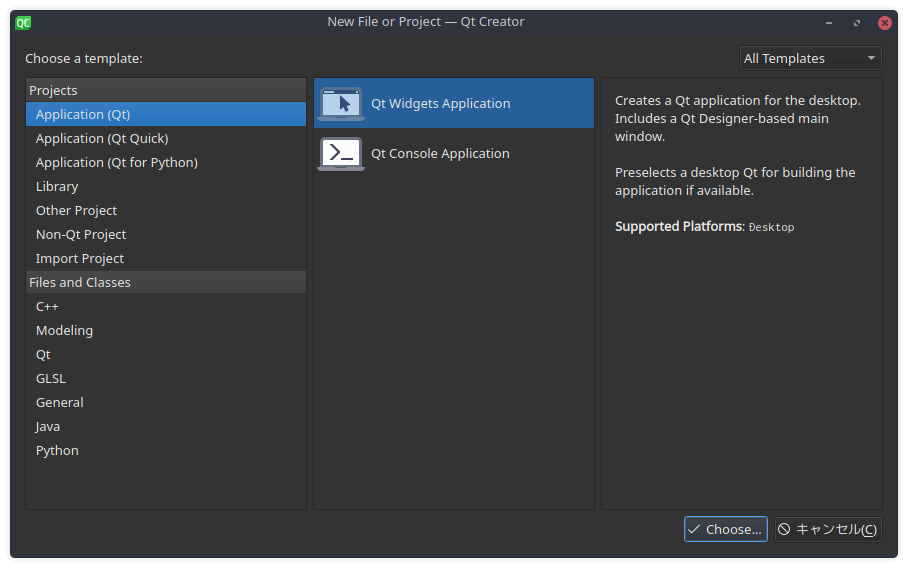
Qt Creatorを開き、左上の「File→New File or Project」を選択します。

このようなウィンドウが出てきます。「Application (Qt) →Qt Widgets Application」を選択し、次へ進みます。
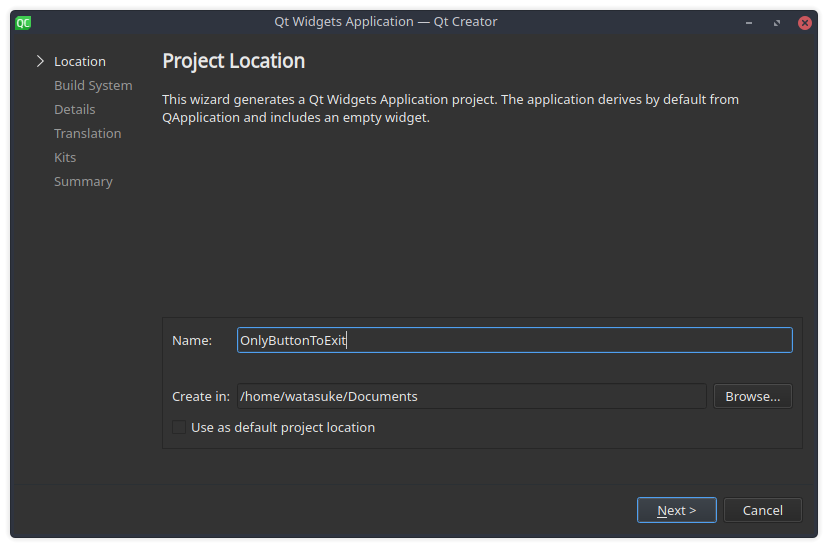
場所を決める

プロジェクト名と、保存する場所を決めます。「OnlyButtonToExit」となっていますが、好きにしてOKです(たぶん)
ビルドシステム
デフォルトで「qmake」になってると思うのでそのまま次へ
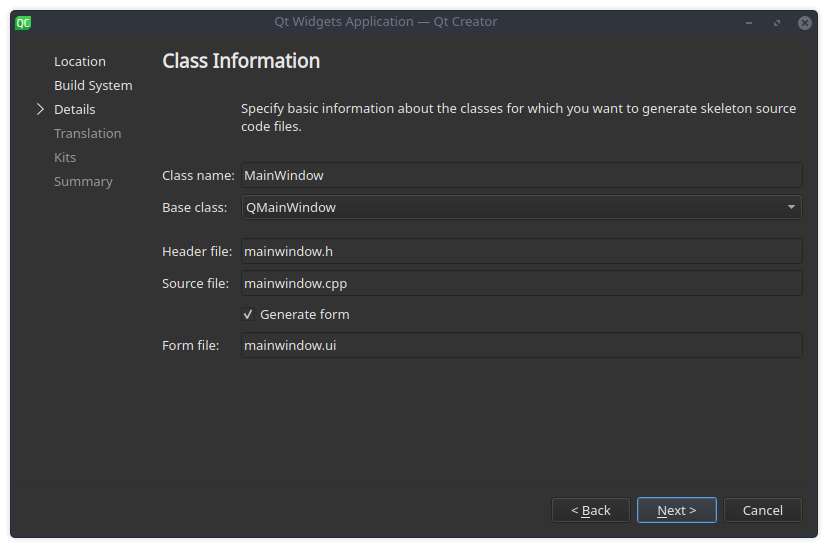
クラスの情報

このような画面が出てきます。そのまんまで大丈夫だとは思いますが、「Generate form」にチェックが入ってるか確認しましょう。
ここからあとはNextボタン押すだけで大丈夫です。これが終わったら、ひとまずプロジェクトの作成は完了です。
UI部分の設計
UIを作ります。ボタンやらなんやらをGUIで好きに配置できます。Qt Creatorは素晴らしいですね。
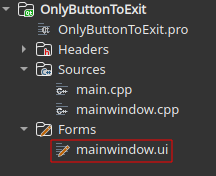
作成したプロジェクトが開かれていると思うので、左のファイル一覧のようなところから「Forms→mainWindow.ui」をダブルクリックしましょう。

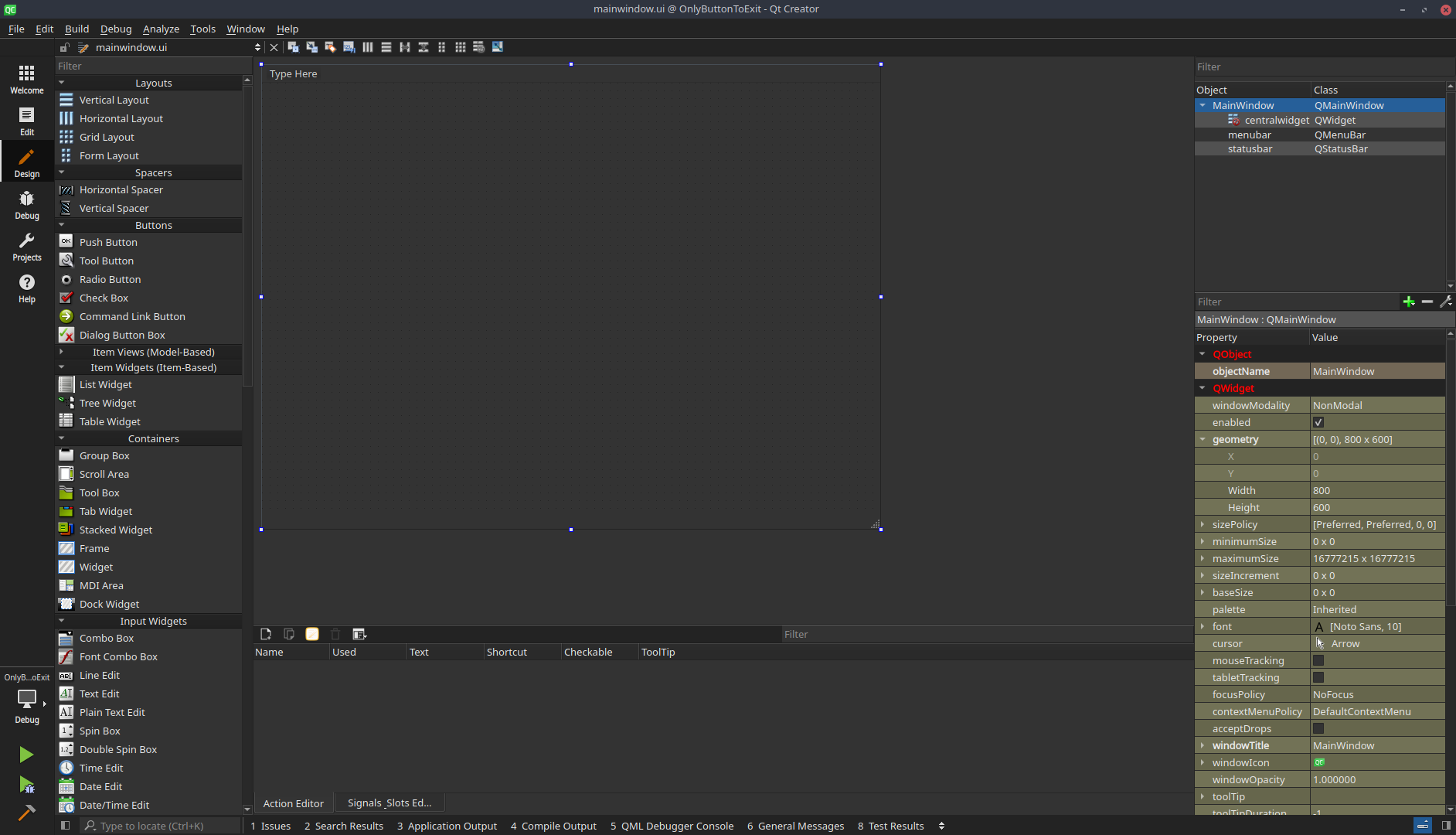
ここをダブルクリックすると、画面が切り替わります。

これが、UIを設計するための画面です。直感的にボタンや文字列を配置することができるのでけっこう楽です。左の欄に、ボタンやテキストボックス等のパーツが並んでいます。
文字列(ラベル)を表示してみる
とりあえずお試しとして、文字を表示してみましょう。

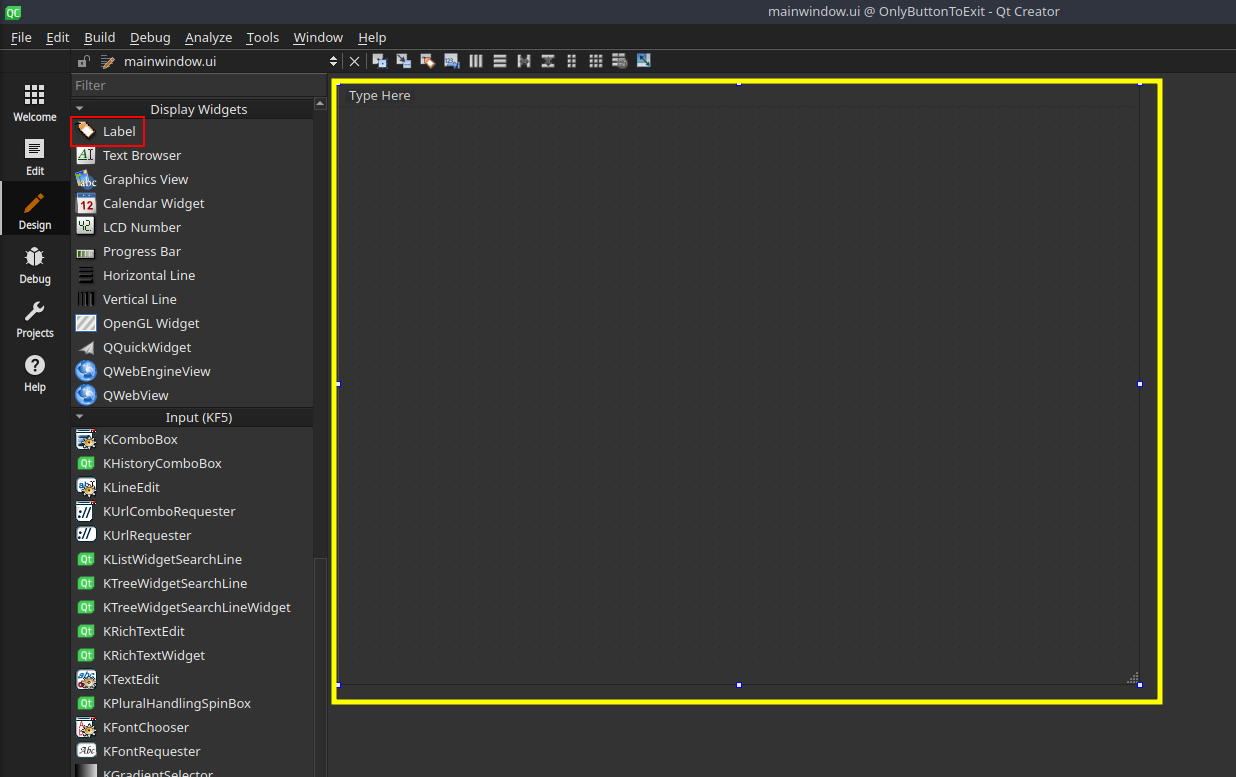
「Display Widgets→Label」を頑張って探し出し、ドラッグアンドドロップで画像の黄色い枠の中に引っ張って離してみましょう。
(ちなみに、黄色い枠はそのままウィンドウの大きさになるので、大きすぎると思ったら右下の青い点を引っ張って調整することができます)
 →
→
「TextLabel」と書かれたところをダブルクリックすると文字列が編集できます。文章が長いと入り切らないので、青い点を引っ張って領域を広げてください。
このような具合で楽にパーツを配置し、UIを設計できるのがQt Creatorの強みです。気になるものを片っ端から並べてみたりするのも良いかもしれません。
ボタンを作る
それでは、本題のボタンを作っていきましょう。
ボタンを配置してみる
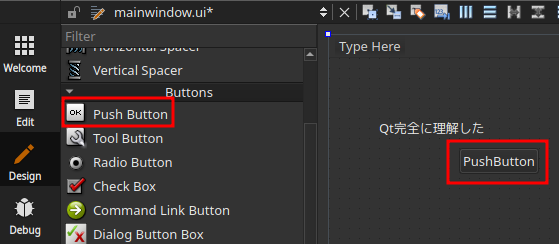
まずはまた左の欄から、「Buttons→Push Button」をドラッグアンドドロップで配置します。

ここでも、一応ボタンをダブルクリックするとボタンの文字が変更できます。
「ボタンを押したら終了する」機能を作る
それでは、肝心の「ボタンをクリックすると終了」する部分を実装していきましょう。
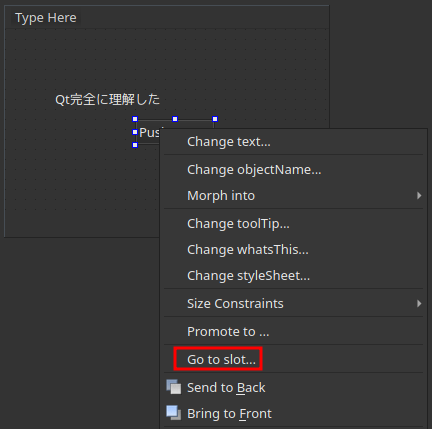
配置したボタンを右クリックします。

メニューが出てくるので、「Go to slot…」をクリックします。

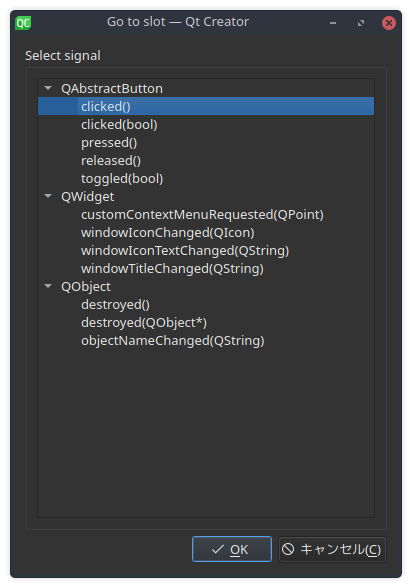
ここで、「〇〇の状態になったときの処理を追加する」ことができます。今回は「クリックされた状態」の処理を追加したいため、clicked()を選択してOKを押します。

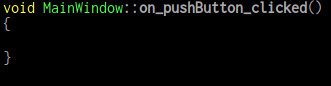
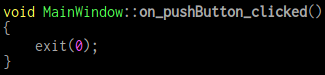
すると、このような画面に飛びます。この{}で囲まれた内部に「終了する」命令を書いてやれば良いわけです。
今回はC++を使っているので、終了にはこの文を用います。
exit(0);

これで、処理の追加は終了です。やる内容がシンプルなだけあって簡単ですね(?)
実行、結果の確認
これができたら、早速実行してみましょう。
ビルドして実行のショートカットはCtrl+Rです。

ボタンを押したらプログラムが終了するようになっていたら完了です!お疲れ様でした。
まとめ
ボタンを押されたときの動作を作るには
- Qt Creator上で拡張子.uiのファイルをダブルクリックしてUI編集画面に移る
- 「Buttons→Push Button」を設置し、右クリック→「Go to slot…」→clicked()→OK
- {}内に処理を書く
以上です。Qt Creatorを使えば驚くほど楽にGUIソフトウェアを開発できるため、ぜひ挑戦してみてください!


コメント